技術ブログ 21年02月09日 CSS 背景に複数の画像を指定する方法 CSSで背景画像を複数指定したいということはないでしょうか。 divを重ねて一つずつ指定・・・なんてことしなくても一つの要素にまとめて指定が可能です。 · 以上、CSSで背景画像(background)を複数指定する方法をご紹介しました! 複数指定できるのはとっても便利ですし、無駄を省き綺麗なソースを書くことが出来ます。 これは使えますな(。つまり、下記のプロパティは背景ひとつずつに対して指定できます。 background, backgroundattachment, backgroundclip, backgroundimage, backgroundorigin, backgroundposition, backgroundrepeat, backgroundsize

Lmfye5 Cit6xm
Css 背景 画像 複数 繰り返し
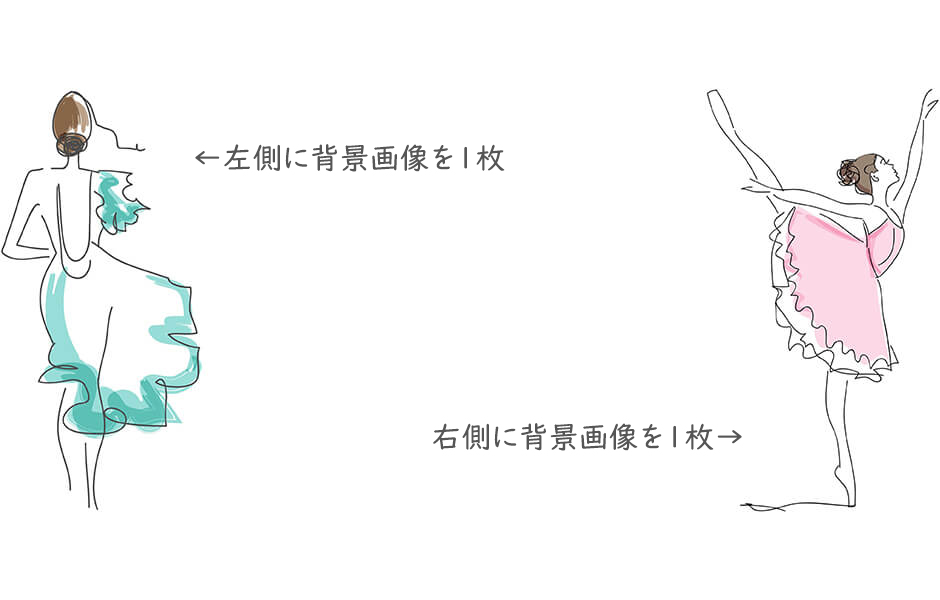
Css 背景 画像 複数 繰り返し-早速、複数の背景画像を設定してみましょう! backgroundimageで左右に別々の背景画像を表示する HTML 今回は背景を設定するだけなので、タグの中は空の状態にしておきます。 CSS 次にCSSです。21 · セレクタ { backgroundimage url (画像のパス);



複数の背景画像を重ねる方法 ホームページ作成に関する最新情報をホームページ制作fがご紹介
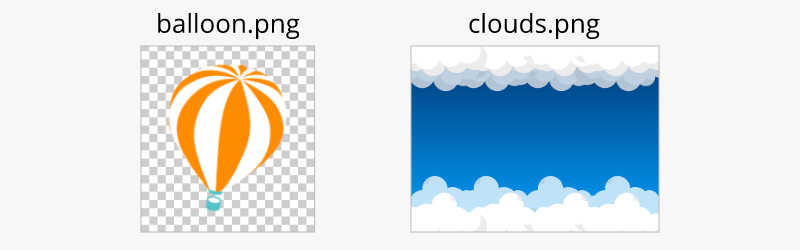
} 画像のパスの部分には、画像への 絶対パス(http〜ファイル名) または 相対パス(//ファイル名、など) で、どの画像を出すのかを指定し背景(バックグランド)に画像を指定 backgroundに画像を指定すると、背景の透かし文字と同じ効果となります。 サンプルの画像は直接使用しないでください。文字を画像にする場合は以下のページをご利用ください。 文字/ボタンのイメージ画像作成無料 · 背景画像を複数設定する CSS More than 3 years have passed since last update ビジュアルデザインでよく対角線上に要素を配置して枠っぽくする表現があるわけだけど、CSS
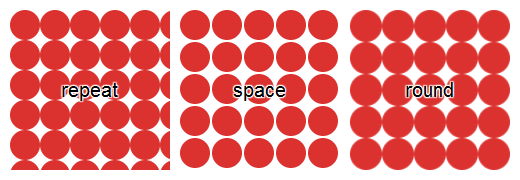
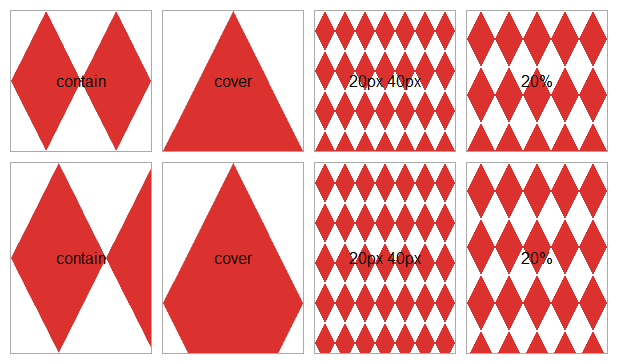
· 背景配置領域に空きはでない。 contain 背景配置領域の縦横の小さい方を基準に背景画像の縦横比率を保ったまま表示する。 つまり、背景画像は小さくなり領域をリサイズしても画像がはみ出すことはない。 背景配置領域に空きがでる。 backgroundattachment fixed6319 · サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に!} プロパティ毎の指定のデモページ 参考サイト CSS での複数の背景の利用方法 – CSS MDN
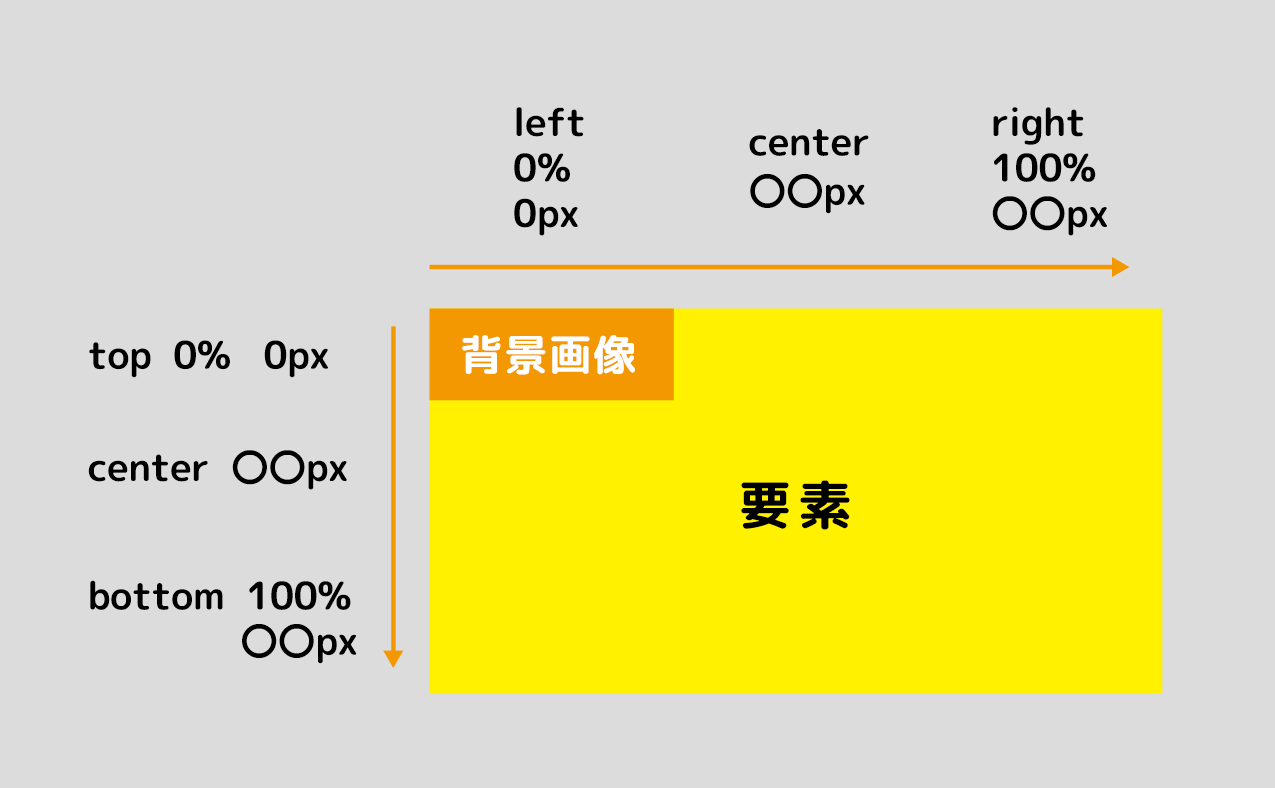
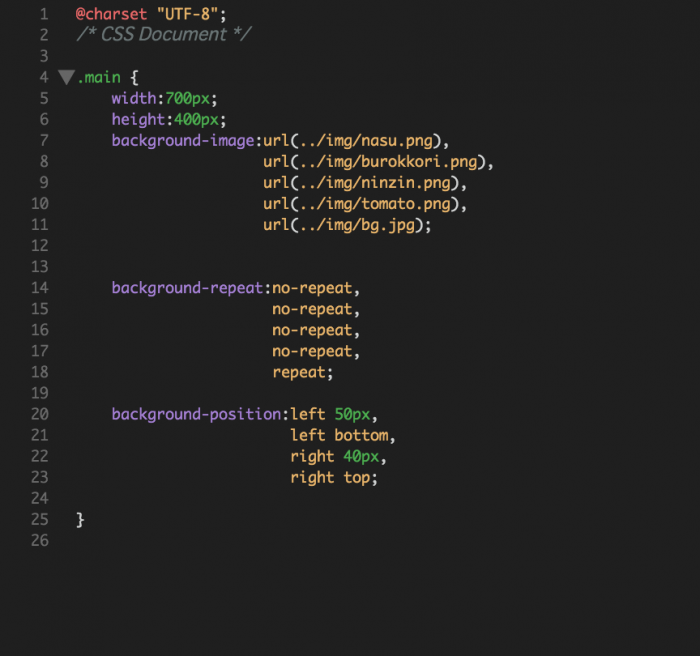
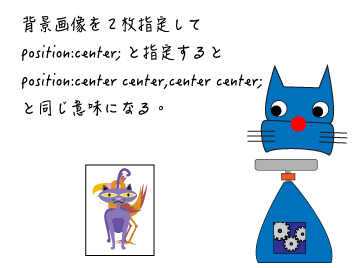
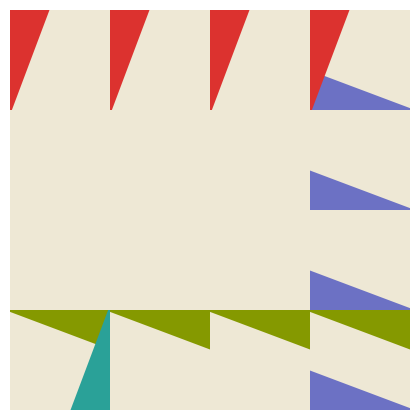
Backgroundposition right top, left bottom;286 · そして背景画像を透過させるCSSは上のCSSでbg_rgbaセレクタに記述したbackground rgba(255, 255, 255, 05);の記述で背景画像を透過できます。 またheight 100%;で親要素のdivのheight 400px;の高さに合わせられるので、透過させた背景画像の全体を透過できます。ひとつのボックスに対して、背景画像はCSS3から複数指定する事が可能になった。 基本的に複数枚の背景画像を重ねる時の書き方は、 セレクタ {backgroundimage 背景1, 背景2, 背景3;} のように「,」カンマ区切りで記述する(backgroundでも可)。



背景を指定する Background Imageの使い方 一括 複数での書き方



Cssで複数の背景画像指定して重ねる方法
· cssで背景 画像を敷き 複数行にも対応!長い文章の末尾を「(3点リーダー)」にして省略する方法CSS Google Chromeで画像がぼやける場合の対処方法 渦巻き模様が簡単に作れる!スパイラルツールの使い方Illustrator(イラストレーター)CSS #sample { backgroundimage url(01jpg), url(02jpg); · CSSで複数の背景画像を重ねる方法は、CSS3から可能になった。 まず最初に、複数枚の背景画像を重ねる時の書き方は、 セレクタ {backgroundimage 背景1, 背景2, 背景3;} のように「,」カンマ区切りで記述する(backgroundでも可)。



Cssで複数の背景画像を実装する方法 いまコーディング中なのですが Html Css 教えて Goo



Css3の背景画像指定について Designmemo デザインメモ 初心者向けwebデザインtips
CSS背景2つ(複数)backgroundとbackgroundimage間違いそうな所 7,178 views/ 投稿 1307/ 更新 CSS3で背景が複数設定できるようになって便利になりましたが、backgroundとbackgroundimageでちょっと混乱するところがあるのでエントリー。 · こんにちは!ライターのナナミです。 WEBサイトの雰囲気を決める背景色、みなさんどんな色にしていますか? こういう色にしたいんだけどどうすればいいのかわからない なんて人もいるかもしれませんね。ということで今回は背景色CSS3 から複数の背景画像を指定できるようになりました。background プロパティを使ってまとめて指定する方法と、 個別のプロパティを使って指定する方法があります。 どちらも複数の値をカンマ区切りで指定します。



Jqueryで複数のアニメーションを順番に実行する方法 Free Style



Cssで複数の背景画像指定して重ねる方法
CSSアニメーションで動く背景に!CSSアニメーションバックグラウンド12選 4 21年最新&水彩ブラシ決定版無料で使えて便利!オススメのPhotoshop水彩画風ブラシ40選フリー素材 5 21年版イラストやスケッチにオススメ! 使いやすいスタイラスペンCSSの背景グラデーションは途中色を追加することもできます。 複数のカラーでグラデーションさせる場合 %で色を区切ることにより、複数色の背景グラデーションを作成することもできます。 See the Pen CSS lineargradient by JAJAAAN Dev01 (@jajaaan_dev01) on CodePen複数の背景のサポートを追加。4個の値を持つ構文、実装に一致するように割合の定義を調整。 CSS Level 2 (Revision 1) backgroundposition の定義 勧告 キーワード値と および の値の混合指定を許容。 CSS Level 1 backgroundposition の定義 勧告 初回定義。



Cssで複数枚背景画像を設定しさらに背景色も加える ホームページ制作 オフィスオバタ


Cssで背景画像を複数指定する方法を現役エンジニアが解説 初心者向け Techacademyマガジン



背景を指定する Background Imageの使い方 一括 複数での書き方



Css3での背景指定方法のまとめ Unformed Building



Lmfye5 Cit6xm



Css Backgroundプロパティを使って背景画像を複数設置する方法と注意点など ジャンクワードの森



Cssで複数の背景画像指定して重ねる方法



Cssで複数枚背景画像を設定しさらに背景色も加える ホームページ制作 オフィスオバタ



Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ



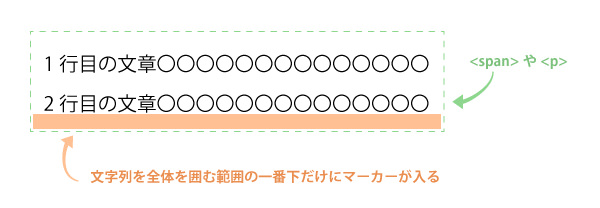
Cssで複数行に渡るテキストにマーカーを引いたようなエフェクトを付ける Wemo



複数の背景画像を重ねる方法 ホームページ作成に関する最新情報をホームページ制作fがご紹介



Css Sass 背景画像を複数設定したい Teratail



Lmfye5 Cit6xm



Css 複数色のグラデーションマーカーを実装する方法 Webdev Tech



Css 複数の背景画像 Background Image を設定する方法 Web コーディング 背景画像 ウェブデザイン



失敗しない 画像 複数 の背景が動くcssアニメーション3選 Css アニメーション アニメーション デザイン


Jquery Cytoscape Js お試せた7 555 Background Image 再 複数イメージ Site Hhs



簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie



Css Background 一括指定 Meowriosity ミャリオシティ


Cssで背景画像を複数設定する Cly7796 Net


Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan



Css Filterで複数の効果を反映させる方法 One Notes



Cssで行ではなくテキストの後ろにだけ背景色を敷きたい Yanagi S Memo



Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋


背景画像を複数指定する Css Oboegaki



Safariのcss 3対応 1つの要素に複数の背景画像を表示する Builder By Zdnet Japan



Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan



Cssグリッドレイアウト 背景色を複数のセルにまたがらせる方法は Javaer101



Css 複数画像を背景に指定して固定する Qiita 固定 して 複数



Css3の最新事情



Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ



Cssのbackground Imageで左右に別々の背景画像を表示する方法 Into The Program



cssで背景を複数設定する方法を使ったボタンのデザイン ホームページ作成に関する最新情報をホームページ制作fがご紹介



背景画像を複数置く方法を紹介 Internship Blog March 17



背景を指定する Background Imageの使い方 一括 複数での書き方



Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて



Css Backgroundプロパティを使って背景画像を複数設置する方法と注意点など ジャンクワードの森



Safariのcss 3対応 1つの要素に複数の背景画像を表示する Page2 Builder By Zdnet Japan



Cssのグラデーション Linear Gradient の使い方を総まとめ



Cssで複数の背景画像指定して重ねる方法


複数の背景画像をcssのみで操作する Ribbonga



Cssで背景画像を複数指定 Blog 06 Grasshopper



Css 一つの要素に背景やボーダーをマルチプルに配置する実用的なテクニック コリス


Css 背景を複数指定した時はsizeもカンマで複数指定できる メモ用サブブログ



Cssで複数の背景画像指定して重ねる方法


Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo



Cssで複数枚背景画像を設定しさらに背景色も加える ホームページ制作 オフィスオバタ



Cbpraya2imoplm



Backgroundの複数指定と重なり方と位置指定 ミフネweb



Cssで背景画像を固定させて別の要素をスクロールした時に背景画像を切り替える



背景画像が自由自在 Css3を活用しよう デジタルマーケティング Web制作 Pr支援のbigmac Inc



Css 複数の背景画像を指定する方法 デザインレベルアップ



Cssで背景画像 Background を複数指定する方法



Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi


Cssで背景画像を複数設定する バナナのキモチ



Css Backgroundで背景画像を複数使うテクニック



Css3 Backgroundで背景画像を複数指定する スムースムース



Lmfye5 Cit6xm



Css背景2つ 複数 Backgroundとbackground Image間違いそうな所 Webスキルアップ君



Css 背景 Background を2色にする 125naroom デザインするところ 会社 です



Cssで複数枚背景画像を設定しさらに背景色も加える ホームページ制作 オフィスオバタ



Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ



背景色を2色で分割表示する方法 Qiita


今更知った Backgroundで背景画像を複数指定する方法 野良メモ Noramemo



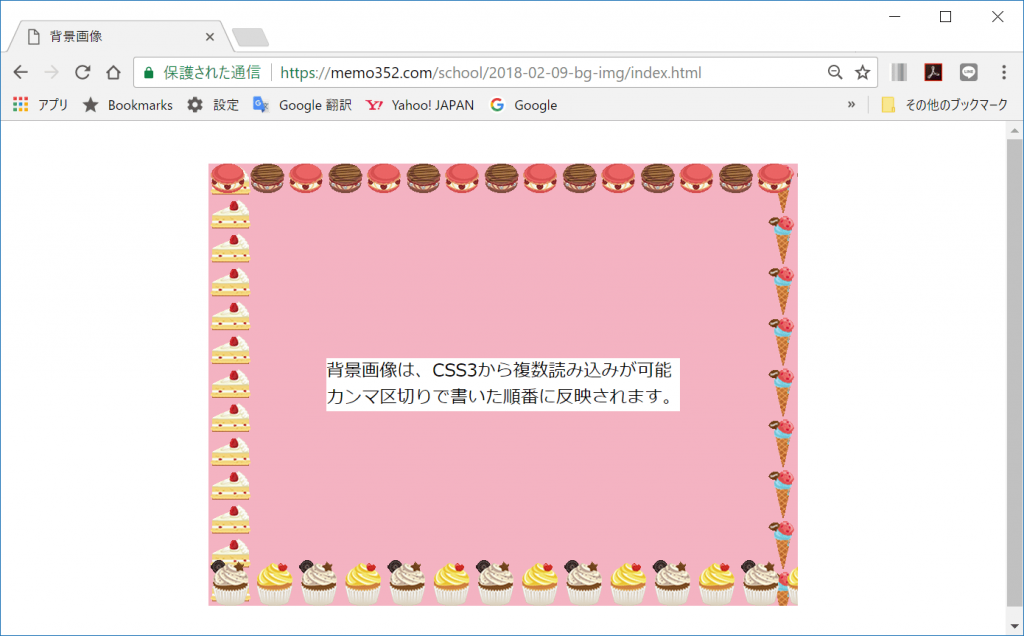
背景画像を複数読み込む ボックスを囲みたい めも352



Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ



Cssで複数行に渡るテキストにマーカーを引いたようなエフェクトを付ける Wemo



Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス



知っていると便利 複数のcssを同じタグに適用する



複数の背景画像を設定する Graycode Html Css



Css3の背景画像指定について Designmemo デザインメモ 初心者向けwebデザインtips



Css 背景に画像を使って表現する方法 いろいろ Piroblog



超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり



Css3での背景指定方法のまとめ Unformed Building



Cssで複数行の見出しに余白つきの背景色をつける Pulp Note



Css3での背景指定方法のまとめ Unformed Building



Cssで要素や文字に色をつける方法全部まとめ 侍エンジニアブログ



Css 背景に画像を使って表現する方法 いろいろ Piroblog



Safariのcss 3対応 1つの要素に複数の背景画像を表示する Builder By Zdnet Japan



Css 背景 Background を2色にする 125naroom デザインするところ 会社 です


第71回 Css3で複数の背景を指定する コーディング代行ならコーディングファクトリー



Bodyタグに複数の背景画像を設定し少し薄暗くする方法 Techmode



Cssで複数の背景画像を実装する方法 いまコーディング中なのですが Html Css 教えて Goo



Backgroundまとめ ショートハンド 複数指定 各プロパティ Qiita


背景画像を複数指定する Css Oboegaki



Css3 Transition でプロパティを複数指定する書き方 ハンドルネームの由来は乳製品好きから



Css3 Css3で背景画像を複数指定する Ie9以上 Maku Zin Ver2 1 1



Css3 Css3で背景画像を複数指定する Ie9以上 Maku Zin Ver2 1 1



複数の背景画像を設定する Graycode Html Css


知っておくと便利なcssの小技 Part12 複数の背景要素 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン



複数の画像を配置する



Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan



0 件のコメント:
コメントを投稿